NOTA: a Nuvemshop está liberando gradualmente a integração com o Tiktok, portanto ainda não está disponível em todas as lojas. Para verificar se a sua loja já tem a integração nativa com o Tiktok, acesse o painel e veja se encontra o seguinte caminho: “Canais de venda > TikTok”. Se sim, clique no 👉 tutorial da Nuvemshop para continuar essa integração.
Agora, se a integração com o Tiktok ainda não estiver disponível na sua loja, continue a ler esse post que iremos lhe auxiliar a fazer essa configuração.
Requisitos Para Instalar TikTok Na Nuvemshop
Nesse tutorial, iremos explicar o passo a passo para instalar o pixel do TikTok na loja da Nuvemshop. E iremos rastrear os seguintes eventos de e-commerce (funil de e-commerce):
- Visualização de página (Pageview)
- Pesquisa (Search)
- Visualização de produto (View Content)
- Adição de produto ao carrinho (Add to Cart)
- Início de processo de checkout (Initiate Checkout)
- Compra (Complete Payment)
Para configurar o Pixel do TikTok na Nuvemshop da melhor maneira possível você vai precisar de:
- Google Tag Manager instalado seguindo esse tutorial 👉🏼 Como Instalar O Google Tag Manager Na Nuvemshop.
- Conta de anúncios do TikTok;
- Assistente de pixel do TikTok instalado no Chrome https://chrome.google.com/webstore/detail/tiktok-pixel-helper/aelgobmabdmlfmiblddjfnjodalhidnn
Pegando o código do pixel na conta de anúncios do TikTok
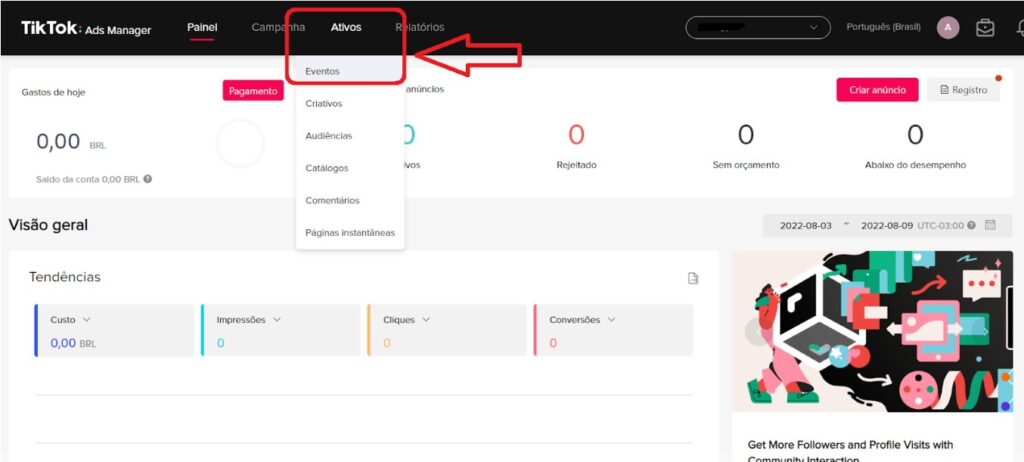
Na sua conta de anúncios do TikTok, entre em Ativos > Eventos:

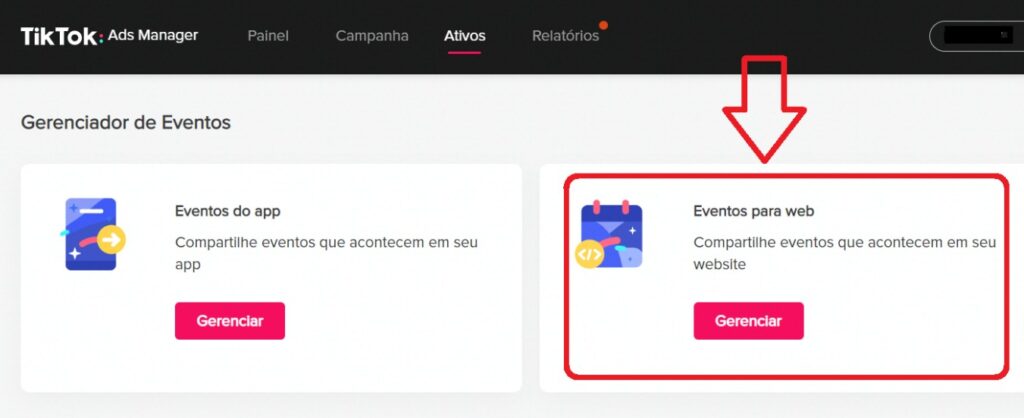
Em eventos para web, clique em Gerenciar:

Caso ainda não tenha o pixel criado, faça o seguinte:
- Clique em “Configurar eventos web” > Insira o nome do pixel e selecione o método de conexão “Pixel do TikTok” > Próximo
- Selecione o tipo de instalação “Instalar manualmente o código do pixel” > Próximo
- Selecione o método de configuração do evento “Criador de eventos” > Próximo
- Copie o código do pixel e salve em um bloco de notas.
- Clique em avançar. Quando mostrar a opção de criar eventos, pode cancelar pois iremos fazer via Google Tag Manager e painel da Nuvemshop.
Nota: Caso já tiver o pixel criado e quiser encontrar o código base, clique no nome do pixel, > aba configurações > Pixel do TikTok “Exibir o código base” > Copiar código do pixel. Salve no bloco de notas.
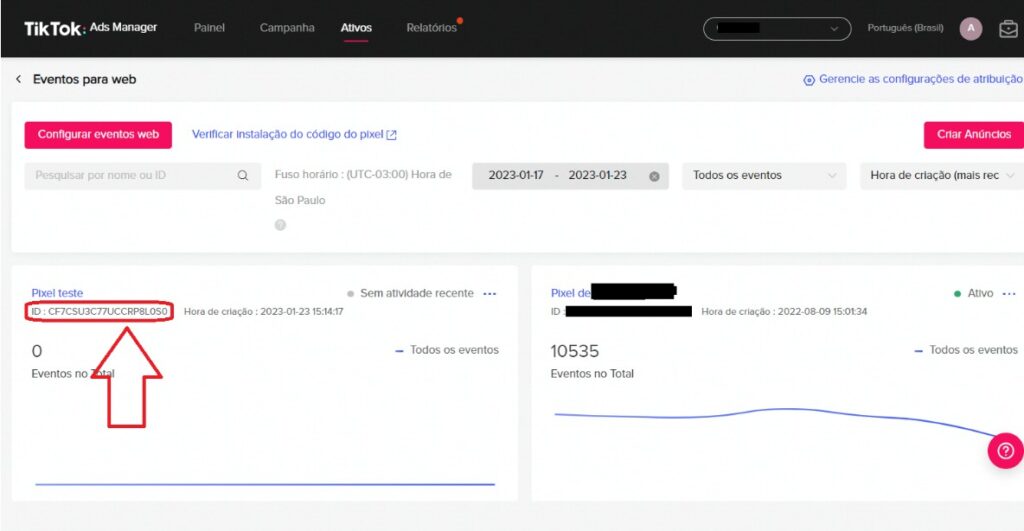
Na tela principal, estará assim (no caso desse print tem dois pixels configurados).
Copie o ID do pixel e salve em um bloco de notas.

Instalando o Pixel do TikTok
Antes de começar, vale uma breve explicação:
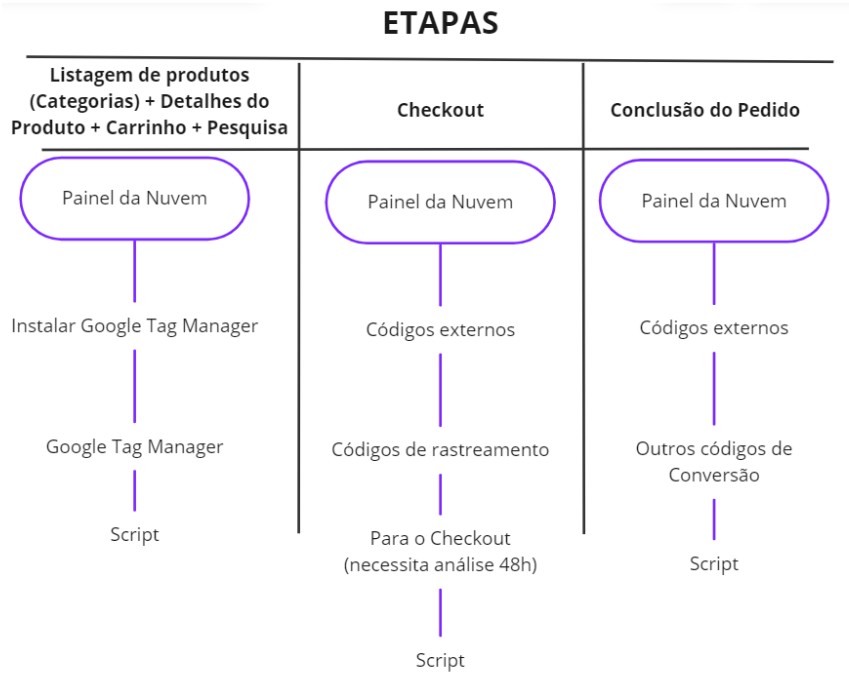
Para os eventos de pesquisa, visualização de produto e adição ao carrinho, iremos utilizar o Google Tag Manager. Já para as etapas de início de checkout e de compra, iremos utilizar o Painel da Nuvemshop. Veja quadro explicativo:

Ah, vale apontar um conceito para compreender melhor o procedimento: deve-se rodar, nessa sequência: código base do pixel + script do evento.
Inicialmente vamos instalar o código base do pixel no Google Tag Manager:

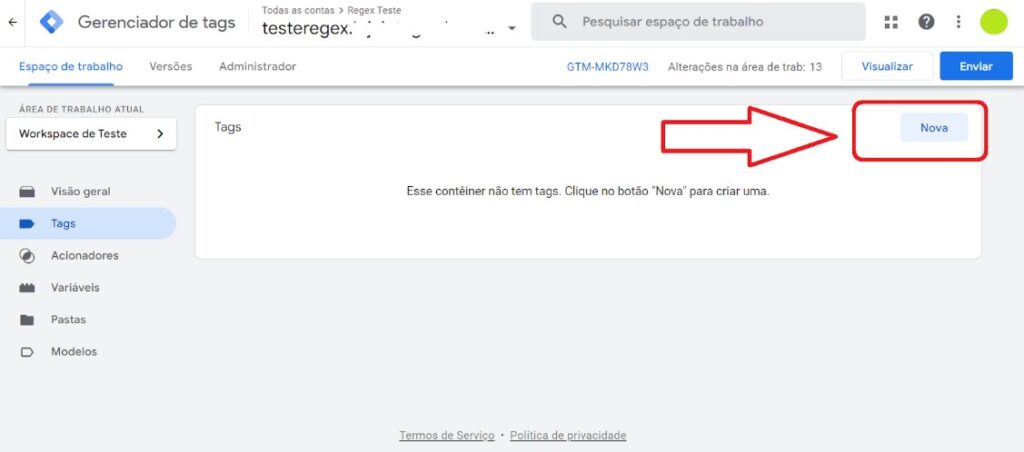
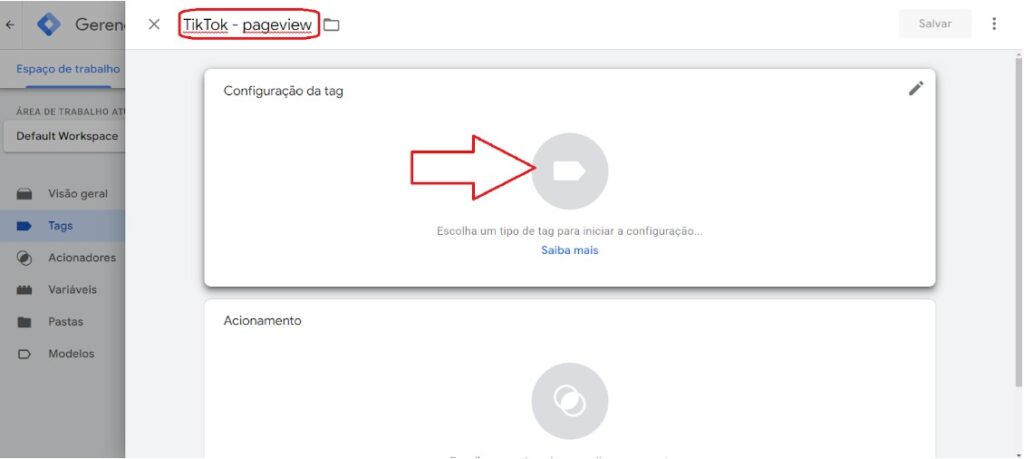
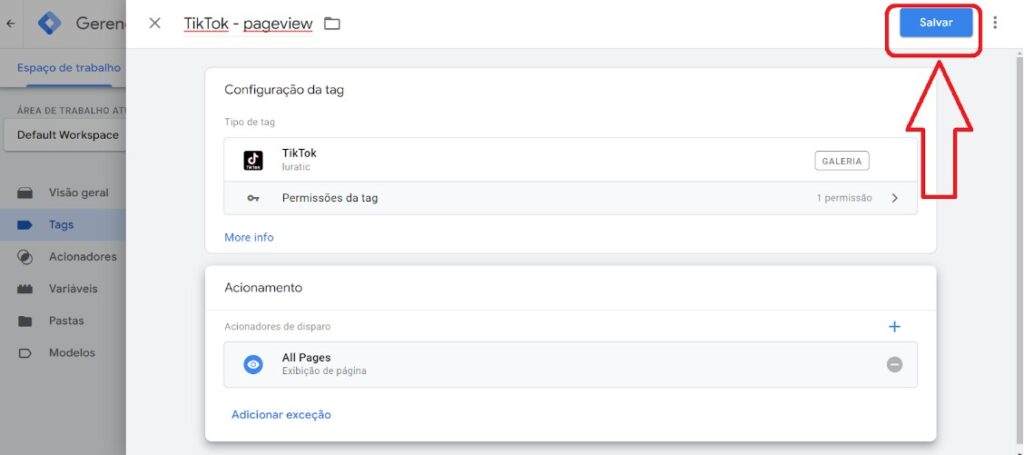
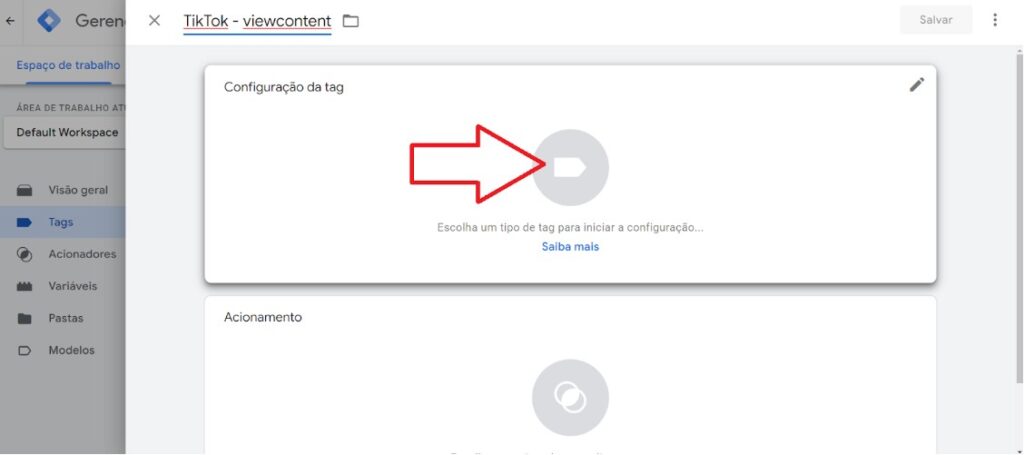
Coloque um nome para a Tag, e então clique para configurar a tag:

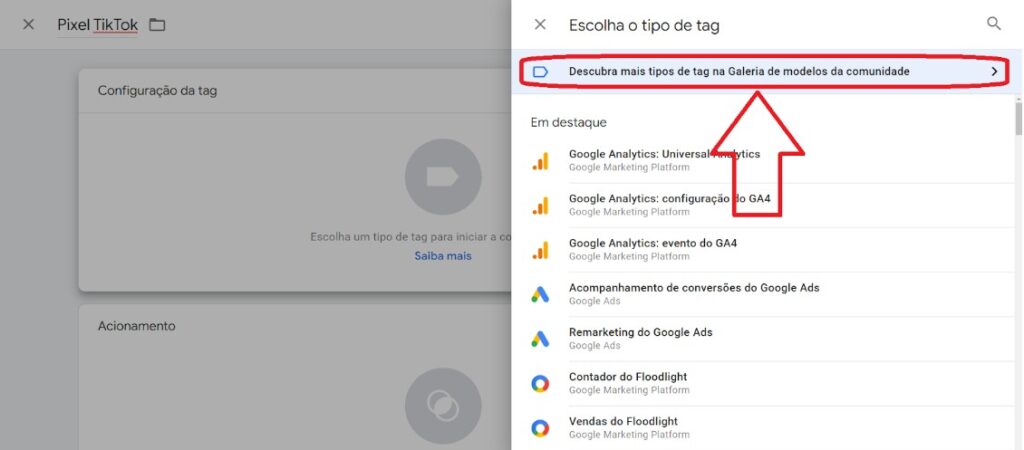
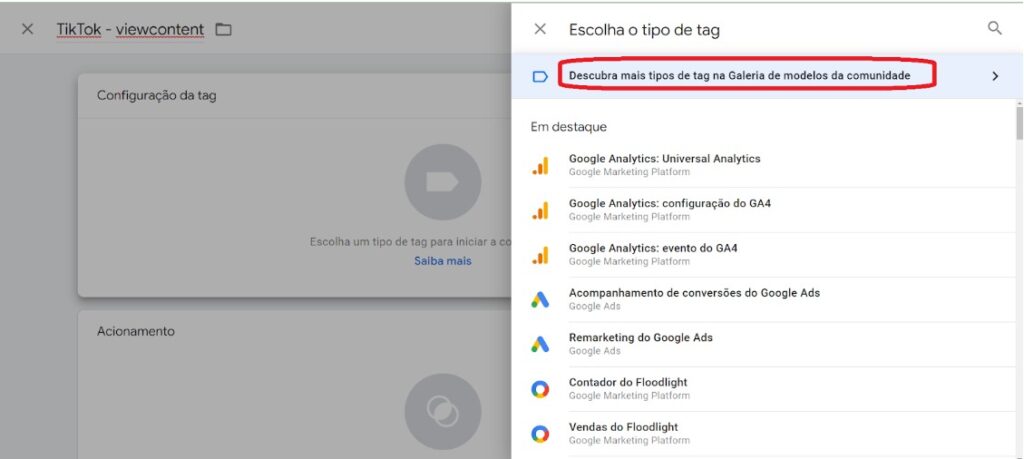
Clique em “Descubra mais tipos de tag na Galeria de modelos da comunidade”:

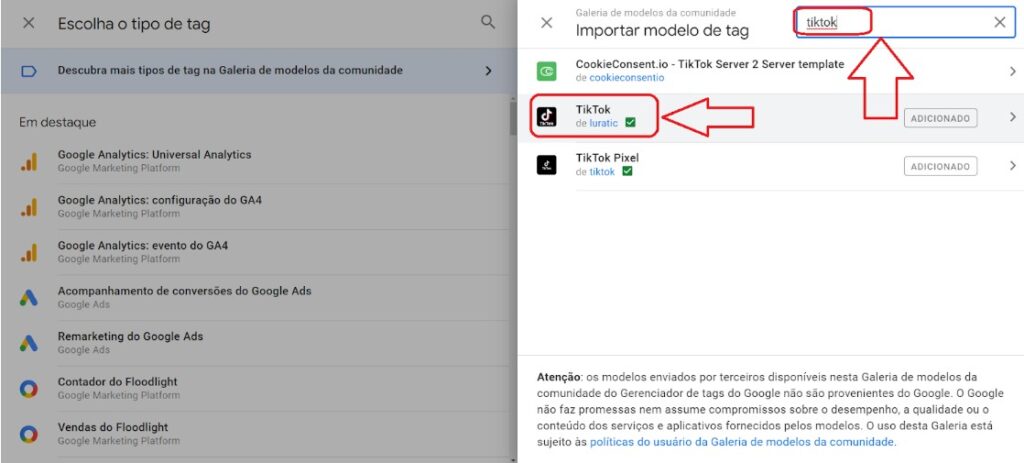
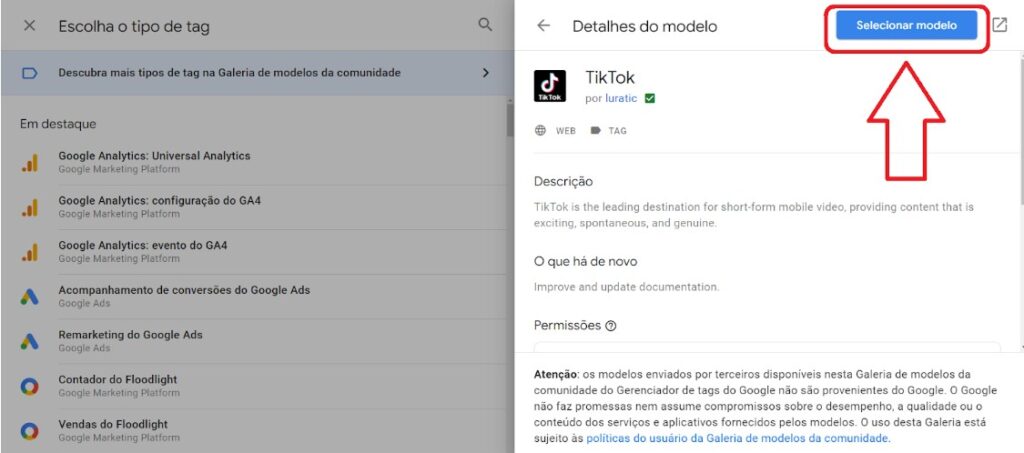
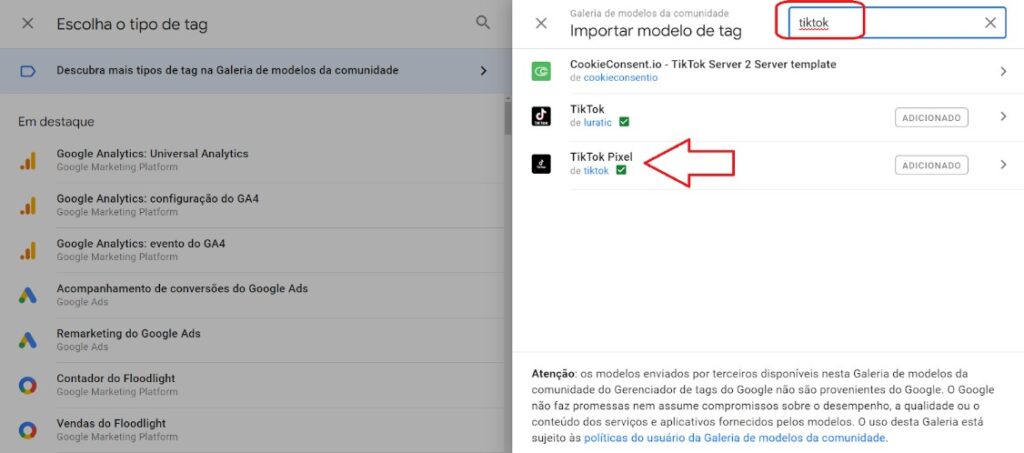
Nesse momento, clique na lupa, procure por TikTok, e então clique nesse modelo de Tag abaixo:

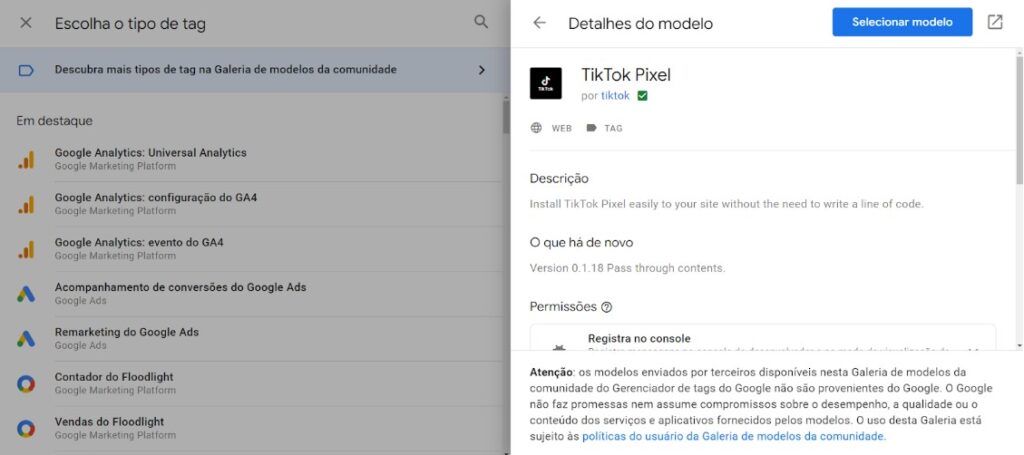
Clique em selecionar modelo:

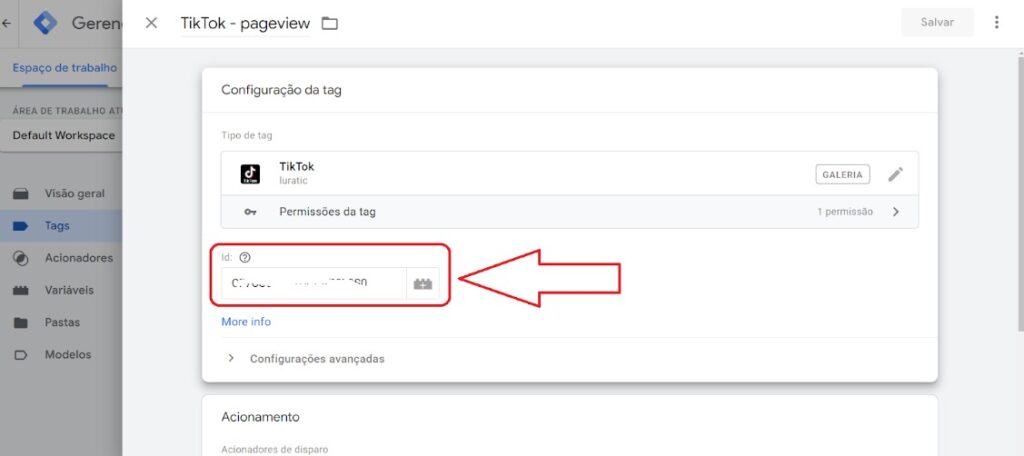
Insira o ID do pixel TikTok nesse campo:

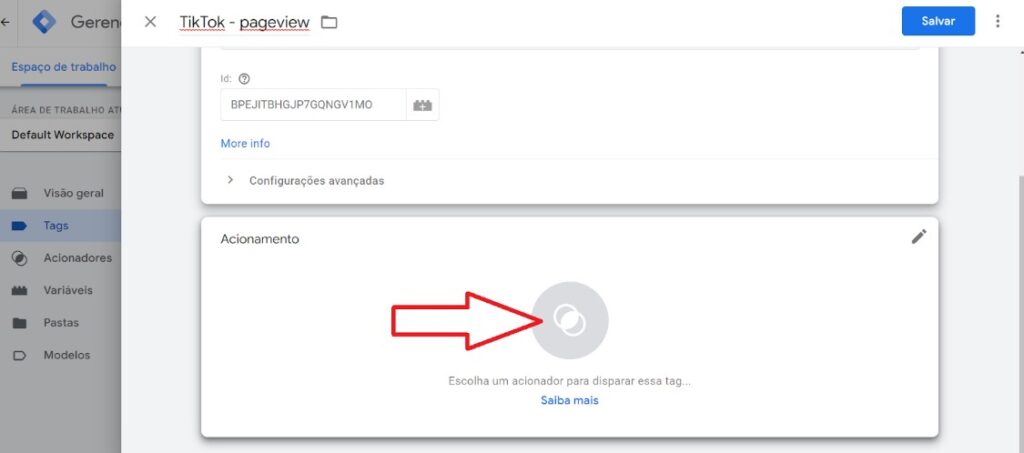
Clique em Acionamento:

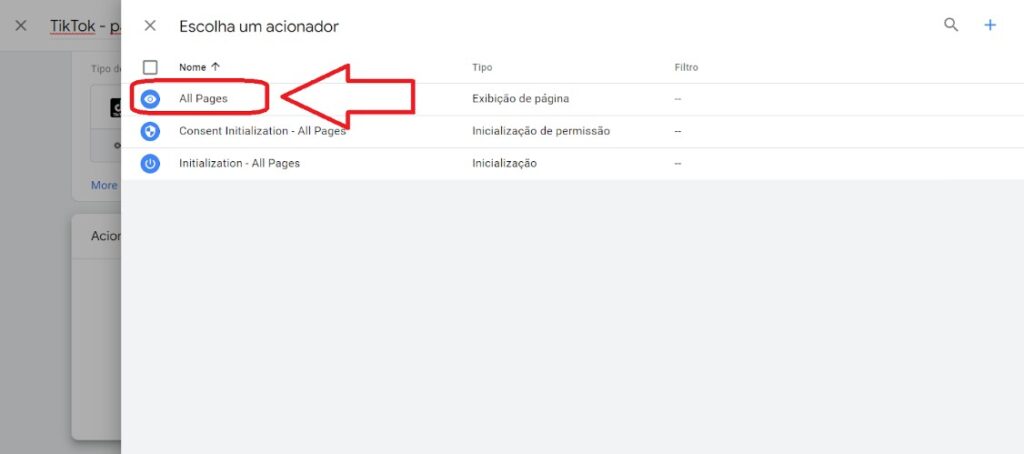
Selecione “All Pages”.

Clique em Salvar:

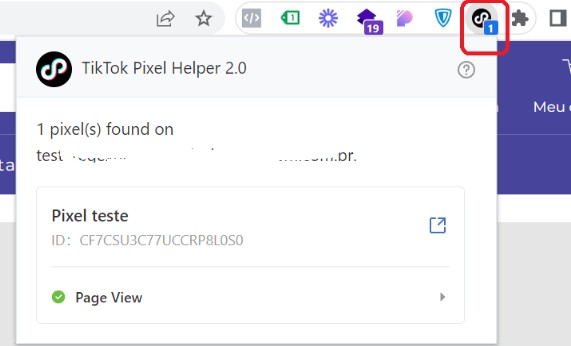
Agora vamos validar se o pixel está funcionando corretamente. Para isso precisaremos da extensão de Assistente de pixel do TikTok instalada no seu Chrome (caso ainda não tiver instalado, clique aqui: https://chrome.google.com/webstore/detail/tiktok-pixel-helper/aelgobmabdmlfmiblddjfnjodalhidnn). Entre no site e verifique se o pixel TikTok está ativo:

Configurando Eventos de E-commerce no Google Tag Manager
Uma vez que o código base do pixel está configurado, vamos agora configurar os eventos de pesquisa, visualização de produto e adição ao carrinho.
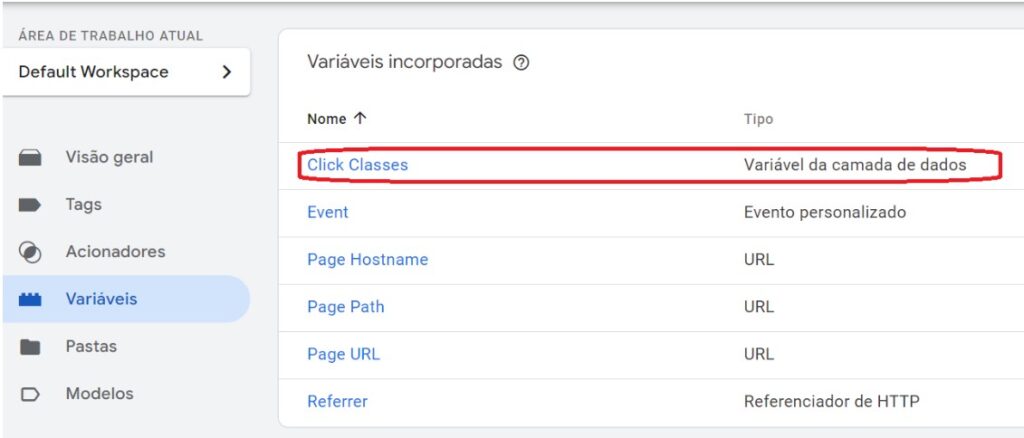
Dentro do Google Tag Manager, clique no menu lateral “Variáveis”.
Crie as seguintes variáveis, com as configurações a seguir:
Variáveis incorporadas
- Clique em configurar > Click > marque a caixa “Click Classes” > retorne.

Variáveis definidas pelo usuário
- Nome:
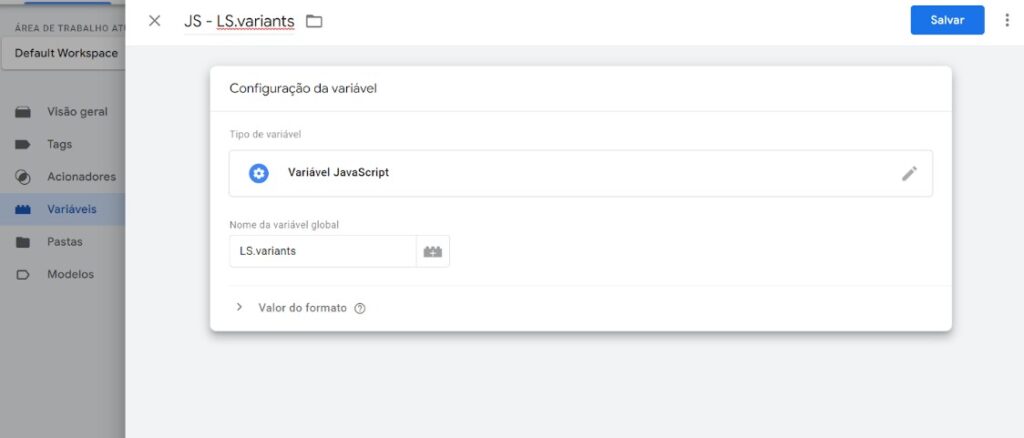
JS - LS.variants- Configuração da variável: Variável JavaScript
- Nome da variável global: LS.variants
Como exemplo, a variável acima deve estar configurada assim:

Continue adicionando essas variáveis definidas pelo usuário:
- Nome:
JS - LS.product.name- Configuração da variável: Variável JavaScript
- Nome da variável global: LS.product.name
- Nome:
JS - LS.cart.items- Configuração da variável: Variável JavaScript
- Nome da variável global: LS.cart.items
- Nome:
JS - LS.cart.subtotal- Configuração da variável: Variável JavaScript
- Nome da variável global: LS.cart.subtotal
- Nome:
URL Search query- Configuração da variável: URL
- Tipo de componente: Consulta
- Chave de consulta: q
- Nome:
func - get products - viewcontent TikTok- Configuração da variável: JavaScript personalizado
- JavaScript personalizado
function(){
var variants = {{JS - LS.variants}};
var product = {};
if (variants.length > 0){
var products = [];
for (i=0;i<variants.length;i++){
product= {
content_id: variants[i].id,
content_type: 'product',
content_name: {{JS - LS.product.name}},
price: variants[i].price_number,
};
products.push(product);
}
return products;
}
}
- Nome:
func - get products - addtocart TikTok- Configuração da variável: JavaScript personalizado
- JavaScript personalizado
function(){
var variants = {{JS - LS.cart.items}};
var product = {};
if (variants.length > 0){
var products = [];
for (i=0;i<variants.length;i++){
product= {
content_id: variants[i].id,
content_type: 'product',
content_name: variants[i].name,
quantity: variants[i].quantity,
price: variants[i].unit_price/100,
};
products.push(product);
}
return products;
}
else{
var products = [];
product= {
content_id: 0,
content_type: 'product',
content_name: LS.product.name,
quantity: 0,
price: 0,
};
products.push(product);
return products;
}
}Pronto, as variáveis já foram declaradas. Agora vamos configurar os acionadores das Tags.
Dentro do Google Tag Manager, clique no menu lateral “Acionadores”.
Acionadores
- Nome:
Search Page- Configuração do acionador: Exibição de página
- Marcar “Algumas exibições de página”
- Page Path
- começa com
- /search
- Nome:
ViewContent page - Product- Configuração do acionador: Exibição de página
- Marcar “Algumas exibições de página”
- Page Path
- começa com
- produto
- Nome:
AddToCart Carrinho1- Configuração do acionador: Clique – Todos os elementos
- Marcar “Alguns cliques”
- Click Classes
- é igual a
product-buy-btn btn btn-primary js-prod-submit-form js-addtocart span12 cart
- Nome:
AddToCart Carrinho2- Configuração do acionador: Clique – Todos os elementos
- Marcar “Alguns cliques”
- Click Classes
- é igual a
js-addtocart js-prod-submit-form btn btn-primary btn-block mb-4 cart
Pronto, o momento para disparo das Tags foram configurados. Agora vamos criar as tags (e integrar tudo isso que fizemos até agora). Dentro do Google Tag Manager, clique no menu lateral “Tags”.
Tags
Vou mostrar o passo a passo do evento ViewContent para auxiliar:
Dentro do menu Tag, clique em nova, coloque o nome da tag “TikTok – viewcontent” e clique em “Configuração da tag”:

Clique em “Descubra mais tipos de tag na Galeria de modelos da comunidade”:

Nesse momento, clique na lupa, procure por TikTok, e então clique nesse modelo de Tag abaixo:

Clique em “Selecionar modelo”:

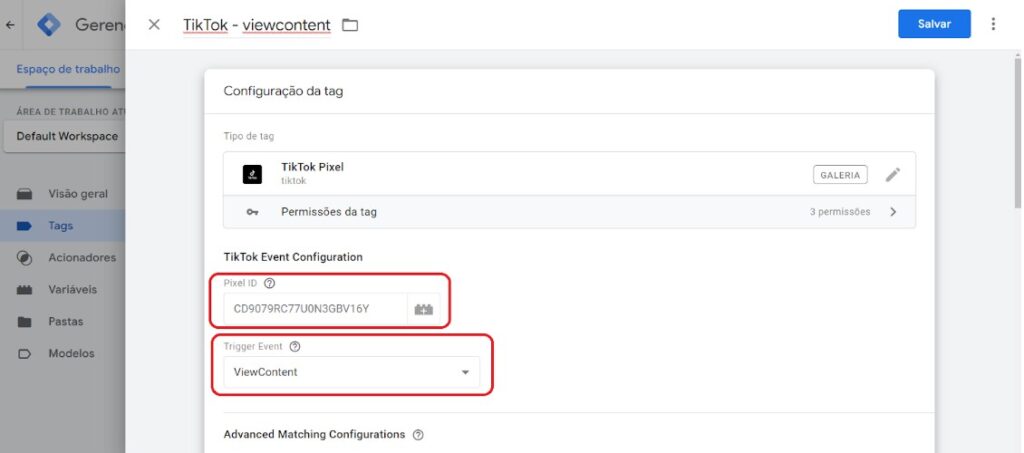
Agora vamos configurar a tag. Adicione o pixel ID, e selecione no Trigger Event como “ViewContent”:

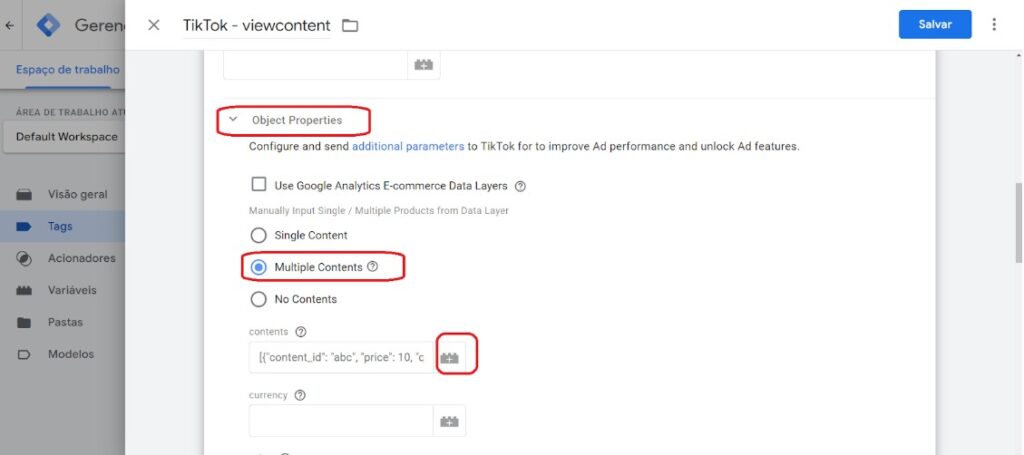
Dentro de “Object Properties” marque o campo “Multiple Contents”, e então dentro de contents clique na lateral com a peça com +, como na imagem abaixo:

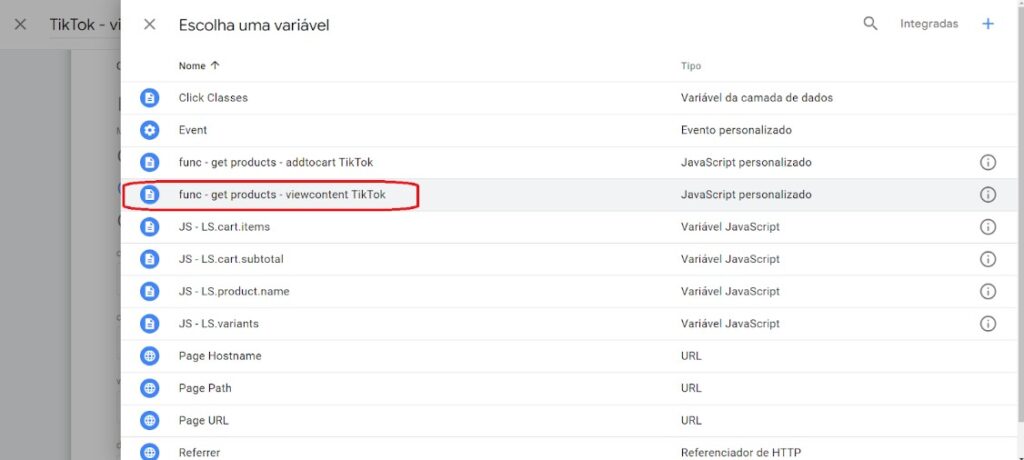
Escolha a variável correspondente para essa tag. No caso, marque a opção “func – get products – viewcontent TikTok”:

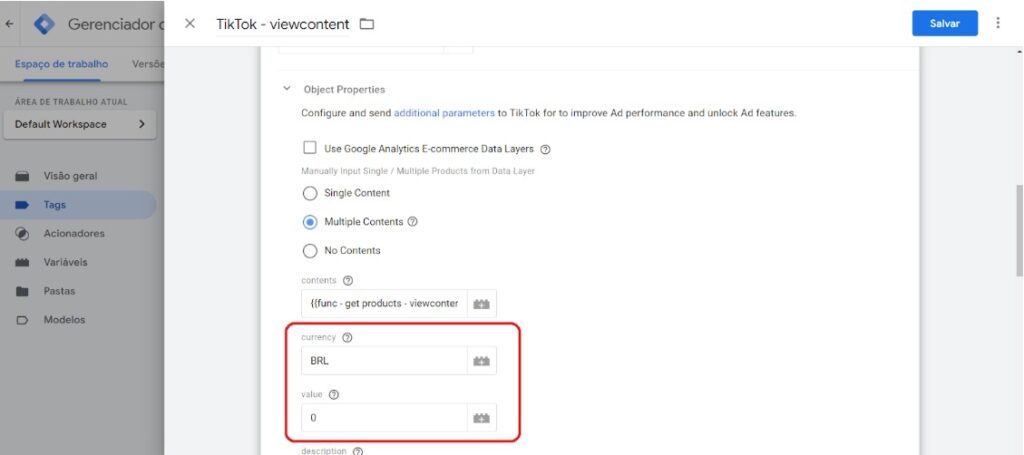
Adicione as informações nos campos currency: BRL e value: 0

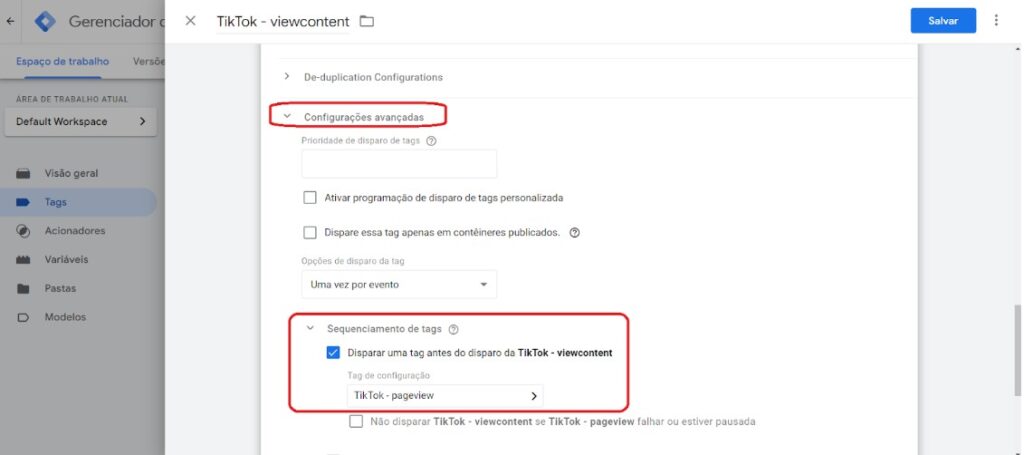
Dentro de “Configurações avançadas”, dentro de “Sequenciamento de tags”, configurar conforme figura abaixo:

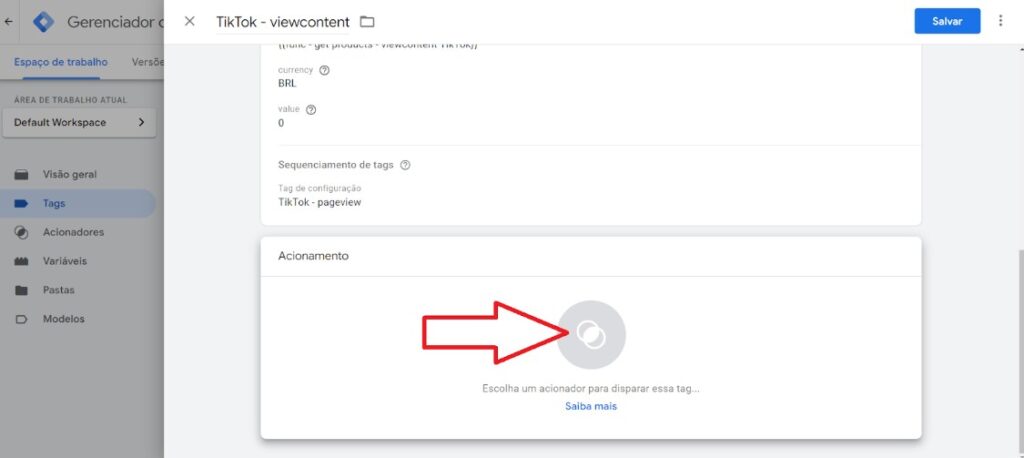
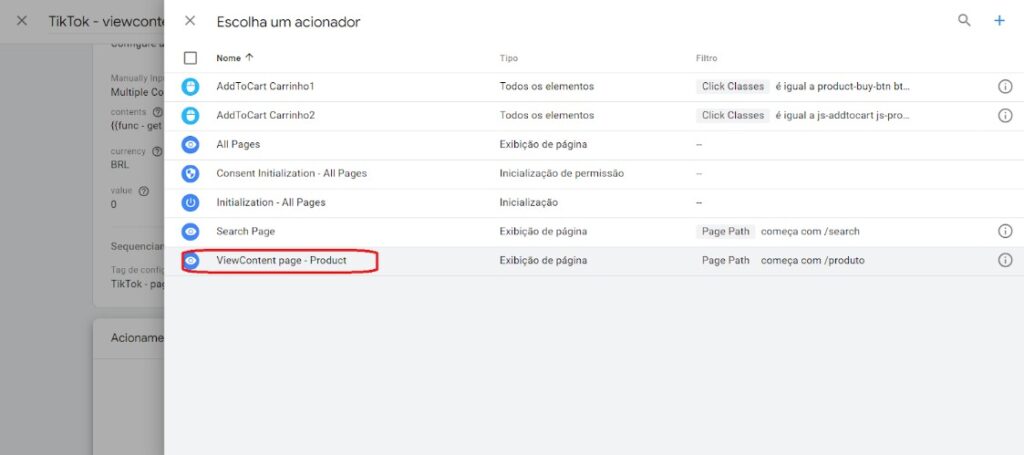
Em acionamento, selecionar “ViewContent page – Product”:


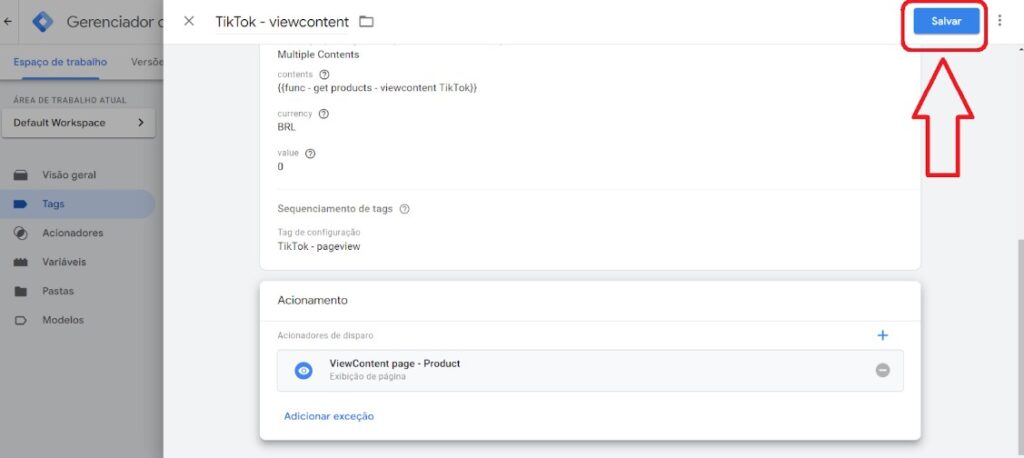
Clique em “Salvar”:

Pronto, a Tag viewcontent está configurada. Agora vamos configurar as Tags addtocart e search.
- Nome:
TikTok - addtocart- Configuração da tag: TikTok Pixel
- Pixel ID
- Trigger: AddToCart
- Multiple Contents
- Contents: {{
func - get products - addtocart TikTok}} - currency: BRL
- value: 0
- Contents: {{
- Sequenciamento de tags: disparar uma tag antes: TikTok – pageview
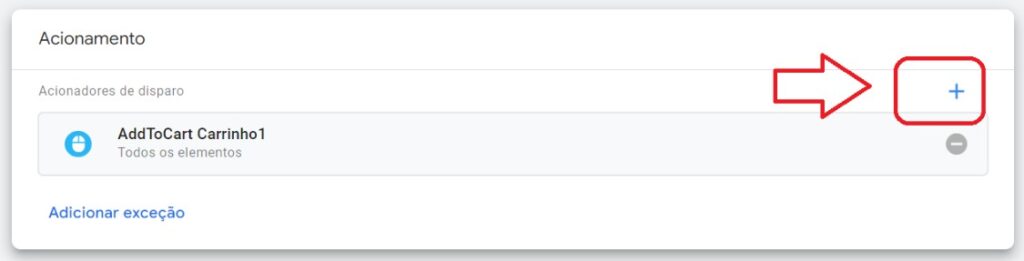
- Acionadores: AddToCart Carrinho1 OU AddToCart Carrinho2 (para colocar dois acionadores, faça o seguinte: selecione o primeiro acionador, e depois clique no + no canto superior direito para adicionar o segundo acionador)

- Nome:
TikTok - search- Configuração da tag:TikTok Pixel
- Pixel ID
- Trigger: Search
- Single Content
- Contents_id: 0
- query: {{
URL Search query}}
- Sequenciamento de tags: disparar uma tag antes: TikTok – pageview
- Acionadores: Search Page
Pronto, todas as tags no Google Tag Manager foram configuradas.
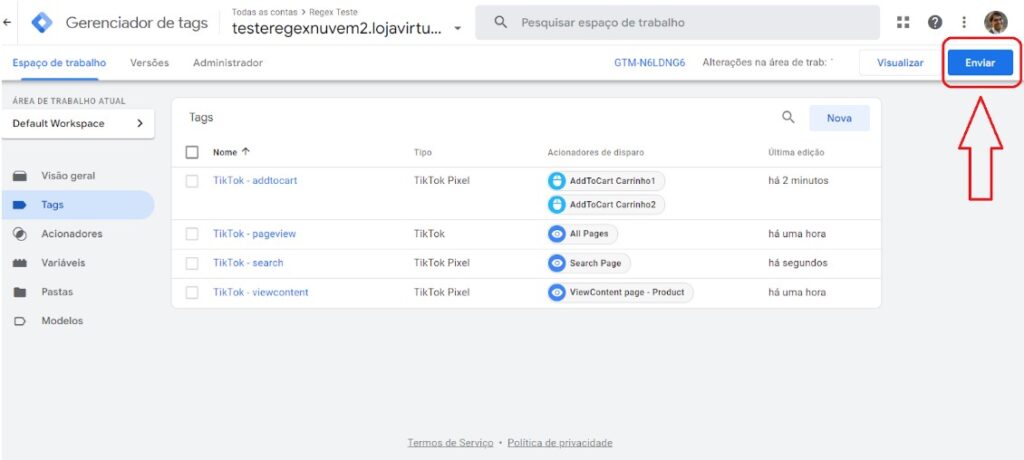
Agora basta enviar, para essas configurações ficarem ativas. Para isso, clique em “Enviar”:

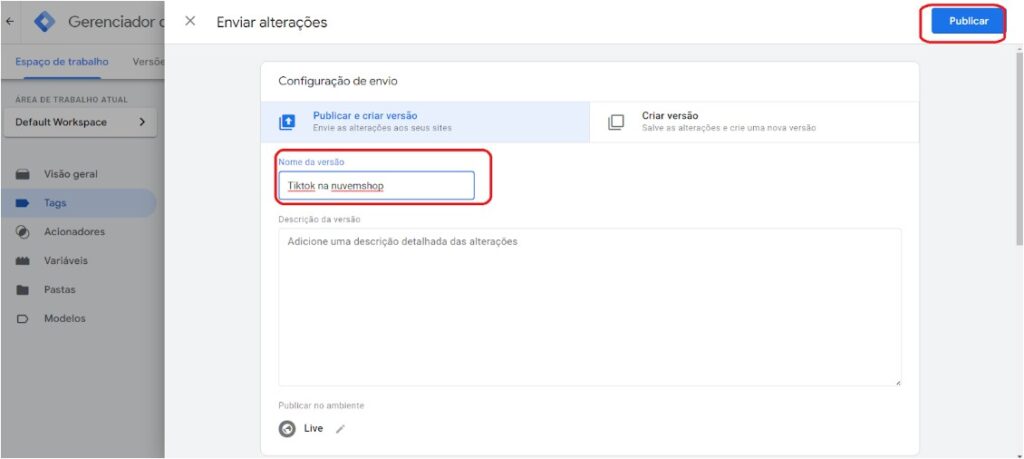
Então, coloque o nome da versão e clique em “Publicar”.

Configurando Eventos de E-commerce no Painel da Nuvemshop
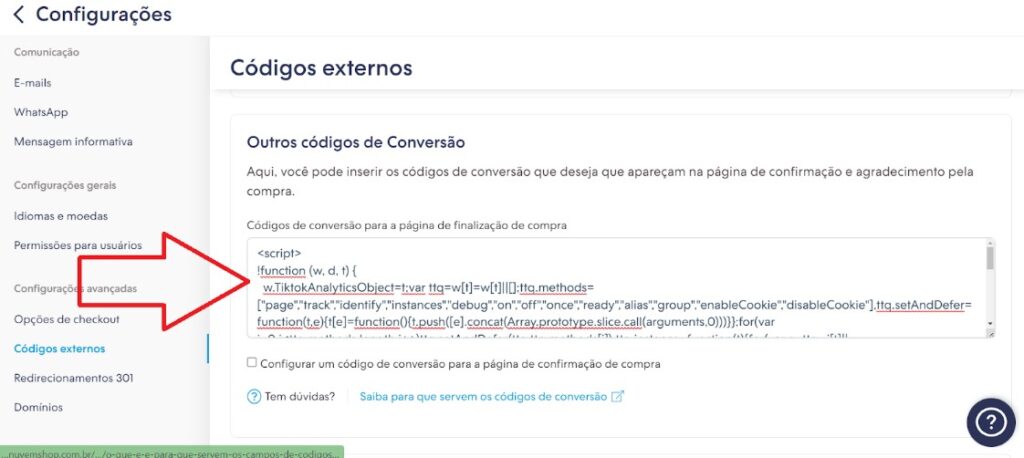
Agora vamos configurar os eventos início de checkout e compra, ambos dentro do painel da Nuvemshop. Dentro do painel, clique em Configurações > Configurações Avançadas > Códigos externos.
Na parte de “Outros códigos de Conversão”, insira o seguinte script, onde dentro de ttq.load e ttq.instance deve ser colocado o seu pixel ID (mantendo as aspas simples, ou seja, substitua o texto COLOQUESEUPIXELIDAQUI pelo seu pixel ID):
ATENÇÃO: caso já exista algum script na parte de “Outros códigos de Conversão”, adicione esse script logo no final do script existente.
<script>
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
ttq.load('COLOQUESEUPIXELIDAQUI');
ttq.page();
}(window, document, 'ttq');
ttq.instance('COLOQUESEUPIXELIDAQUI').track('CompletePayment',{content_id: LS.order.id,value: LS.order.total/100,currency: 'BRL'});
</script>
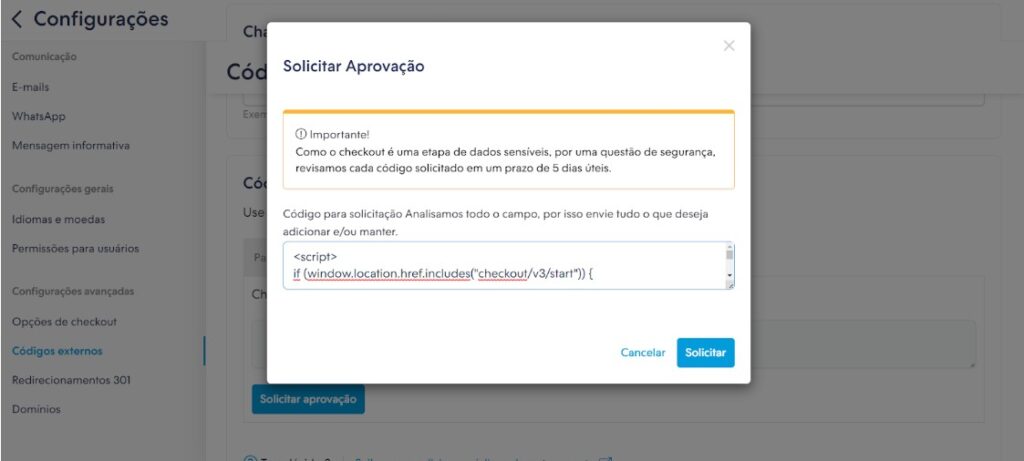
Ainda em códigos externos, em “Códigos de rastreamento” aba “Para o Checkout”, clicar em “Solicitar aprovação”, adicionar o seguinte seguinte script, onde dentro de ttq.load e ttq.instance deve ser colocado o seu pixel ID (mantendo as aspas simples, ou seja, substitua o texto COLOQUESEUPIXELIDAQUI pelo seu pixel ID):
ATENÇÃO: caso já exista algum script na parte de “Códigos de rastreamento” , adicione esse script logo no final do script existente.
<script>
if (window.location.href.includes("checkout/v3/start")) {
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=["page","track","identify","instances","debug","on","off","once","ready","alias","group","enableCookie","disableCookie"],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
ttq.load('COLOQUESEUPIXELIDAQUI');
ttq.page();
}(window, document, 'ttq');
ttq.instance('COLOQUESEUPIXELIDAQUI').ttq.track('InitiateCheckout');
}
</script>
Então clique em “Solicitar”. Como apresentado na imagem acima, deve-se aguardar a validação desse código pela equipe da Nuvemshop.
Pronto. A partir desse momento, todos os eventos devem estar sendo rastreados (com exceção do InitiateCheckout, que deve aguardar a aprovação da nuvem).
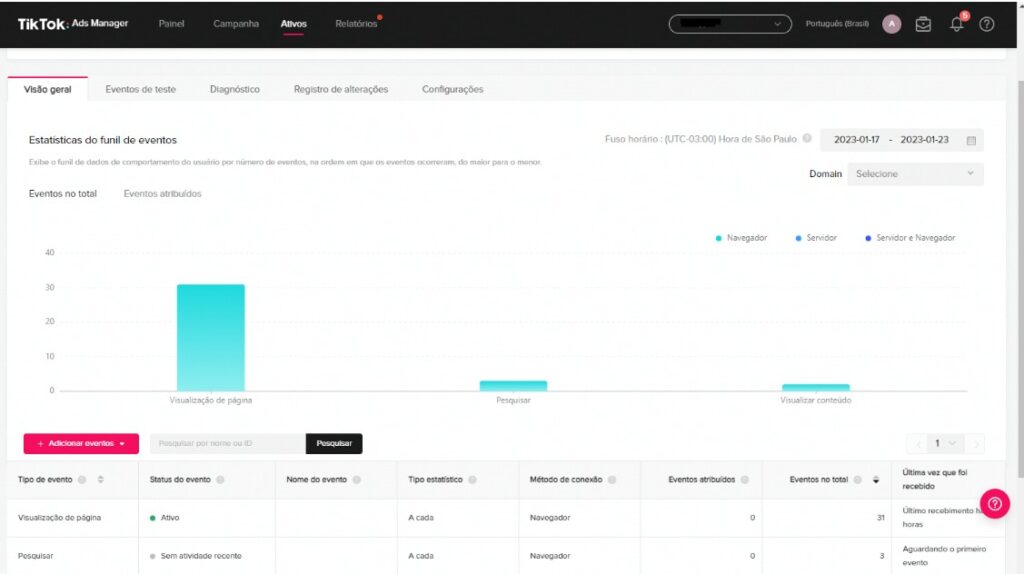
Pode-se ver os eventos tanto no Assistente de pixel do TikTok para o Chrome, quanto dentro do TikTok Ads Manager (é normal um pequeno atraso para os eventos ficarem visíveis):

E aí, gostou desse conteúdo? Caso tenha ficado alguma dúvida ou sugestão, nos contate.
Até o próximo post.
Restou alguma dúvida?
Não deixe de perguntar, sua dúvida pode ser de mais alguém! Utilize o Grupo do Facebook ou deixe um comentário no Post!
Compartilhar é se importar:






Você tem que declarar a função
func - get products - viewcontent TikToke as variáveisJS - LS.variantseJS - LS.product.name. Da mesma forma, tem que declarar a funçãofunc - get products - addtocart TikToke a variávelJS - LS.cart.items.Ou seja, dentro do menu variáveis tem que ter declaradas todas essas funções e variáveis.
—–
Corrigido. Obrigado pela contribuição.
Obrigado pela ajuda.
Uma dúvida, a validação é aqui?
Se a resposta for, sim, já está correto.
—
Olá Wagner, tudo bem?
Primeiramente obrigado por retornar com dúvidas e questionamentos, isso nos ajuda a deixar o tutorial correto.
Os erros apresentados sugerem que as variáveis “
JS - LS.product.name” e “JS - LS.cart.items” não foram declaradas. Sugiro validar a divergência entre hífen (-) e travessão (—).Com relação à aspas simples a mais no script, no post está com uma aspas simples. E é assim que tem que ficar mesmo:
ttq.load('COLOQUESEUPIXELIDAQUI')ettq.instance('COLOQUESEUPIXELIDAQUI').Se tiver ficado mais alguma dúvida, fique à vontade para nos enviar.
Abraço.
Estou com o mesmo problema que o ALEX.
Realizei o tutorial depôs da correção
de: “JS — LS.variants”
para: “JS – LS.variants”
Mas o GTM está aprestando essa mensagem:
Validar contêiner
O contêiner apresentou os seguintes erros:
• Tipo: O nome da variável é desconhecido
• Local: func – get products – viewcontent TikTok
• Descrição: A variável desconhecida “JS – LS.product.name” foi encontrada em outra variável. Edite-a e remova a referência à variável desconhecida.
• Tipo: O nome da variável é desconhecido
• Local: func – get products – addtocart TikTok
• Descrição: A variável desconhecida “JS – LS.cart.items” foi encontrada em outra variável. Edite-a e remova a referência à variável desconhecida.
Você pode ajudar, por favor?
—
Obs: Configurando Eventos De E-Commerce No Painel Da Nuvemshop
Acredito que nesse código tenha aspas a mais.
…ATENÇÃO: caso já exista algum script na parte de “Códigos de rastreamento” , adicione esse script logo no final do script existente.
if (window.location.href.includes(“checkout/v3/start”)) {
!function (w, d, t) {
w.TiktokAnalyticsObject=t;var ttq=w[t]=w[t]||[];ttq.methods=[“page”,”track”,”identify”,”instances”,”debug”,”on”,”off”,”once”,”ready”,”alias”,”group”,”enableCookie”,”disableCookie”],ttq.setAndDefer=function(t,e){t[e]=function(){t.push([e].concat(Array.prototype.slice.call(arguments,0)))}};for(var i=0;i<ttq.methods.length;i++)ttq.setAndDefer(ttq,ttq.methods[i]);ttq.instance=function(t){for(var e=ttq._i[t]||[],n=0;n<ttq.methods.length;n++)ttq.setAndDefer(e,ttq.methods[n]);return e},ttq.load=function(e,n){var i="https://analytics.tiktok.com/i18n/pixel/events.js";ttq._i=ttq._i||{},ttq._i[e]=[],ttq._i[e]._u=i,ttq._t=ttq._t||{},ttq._t[e]=+new Date,ttq._o=ttq._o||{},ttq._o[e]=n||{};var o=document.createElement("script");o.type="text/javascript",o.async=!0,o.src=i+"?sdkid="+e+"&lib="+t;var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(o,a)};
ttq.load('COLOQUESEUPIXELIDAQUI'');
ttq.page();
}(window, document, 'ttq');
ttq.instance('COLOQUESEUPIXELIDAQUI'').ttq.track('InitiateCheckout');
}
—
Nessa parte:
ttq.load(‘COLOQUESEUPIXELIDAQUI”);
ttq.instance(‘COLOQUESEUPIXELIDAQUI”)
Oi Alex. Obrigado por nos retornar com a dúvida. Analisei e o motivo desse erro é que na função foi chamada a variável “JS – LS.variants” usando um hífen (-), e na declaração da variável no corpo do post foi escrito com travessão (—), ficando assim: “JS — LS.variants”. De fato essas duas strings são diferentes.
Ajustei o post para não termos mais essa divergência.
Obrigado pela sua colaboração.
Estou tentando seguir esse tutorial, mas ao tentar enviar a configuração das variáveis, está dando erro:
“A variável desconhecida “JS – LS.variants” foi encontrada em outra variável. Edite-a e remova a referência à variável desconhecida.”
Isso acontece nas variáveis:
func – get products – viewcontent TikTok
func – get products – addtocart TikTok