Para instalar um botão flutuante do WhatsApp na Loja Integrada siga o passo a passo a seguir.
Baixe o Ícone do WhatsApp
Antes de tudo é preciso baixar o ícone do WhatsApp que será usado no botão flutuante.
Subir o ícone no painel da loja integrada
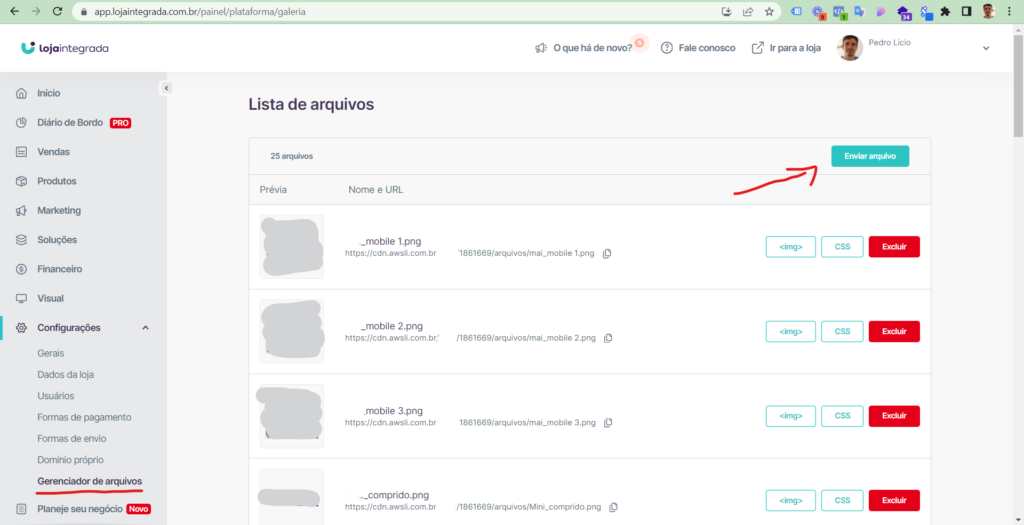
Acesse o gerenciador de arquivos no Painel da Loja Integrada.

Após subir a imagem do ícone do WhatsApp a loja integrada vai criar uma url para o ícone. Copie esse endereço!
Vai ser algo parecido com isso… https://cdn.awsli.com.br/0000/1861669/arquivos/whatsapp-icon-lt.png
Ajuste o código com a url gerada
<div class="whatsapp-chat">
<a href="https://api.whatsapp.com/send?phone=5521999999999&text=Ol%C3%A1" rel="nofollow" target="_BLANK">
<img src="https://cdn.awsli.com.br/00/0000/arquivos/whatsapp-icon-lt.png" title="Contato via Whatsapp" >
</a>
</div>
<style>
.whatsapp-chat {
position: fixed;
z-index: 999;
bottom: 20px;
right: 20px;
}
.whatsapp-chat img {
height: 60px;
width: auto;
}
</style>Você vai precisar ajudar o Telefone e a url da imagem no código, com os seus dados. Os dois estão em negrito para facilitar.
Adicione o código no painel da loja integrada
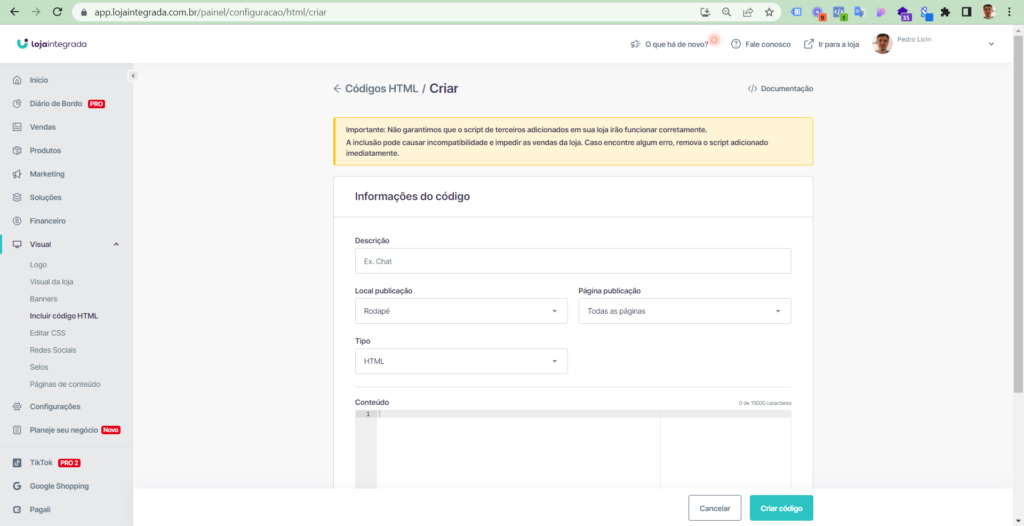
No painel acesse a página para incluir código HTML na Loja Integrada.

Preencha uma descrição e deixe os campos como estão. Em conteúdo adiciona o código que você ajustou anteriormente e clique em “Criar código”.
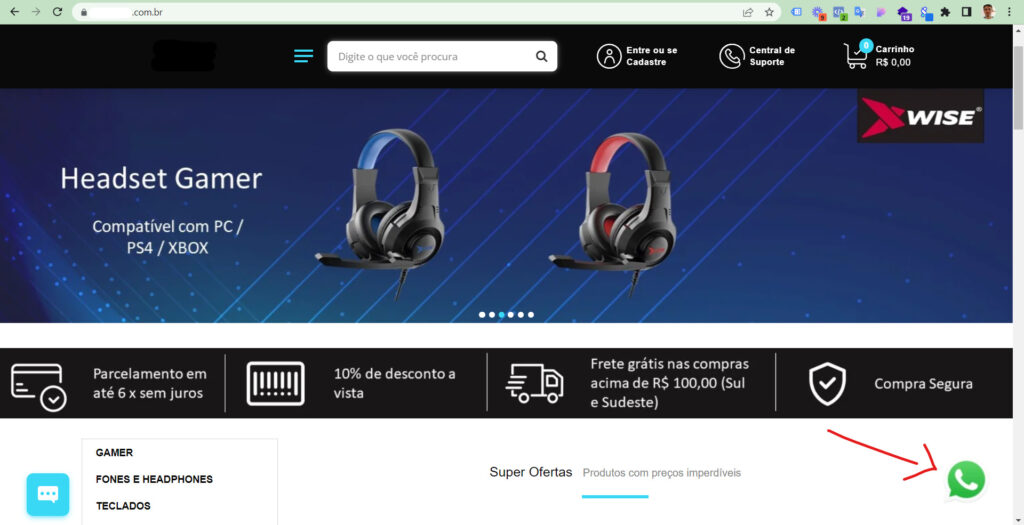
Pronto, seu botão flutuante do WhatsApp deve estar funcionando!
Veja o resultado final (exemplo)

Restou alguma dúvida?
Não deixe de perguntar, sua dúvida pode ser de mais alguém! Utilize o Grupo do Facebook ou deixe um comentário no Post!